Layout Web
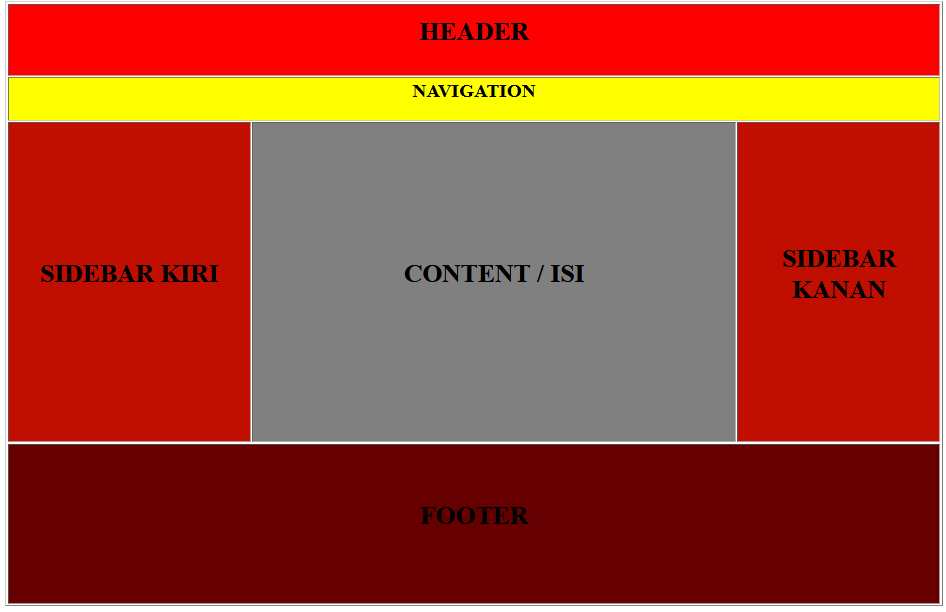
Layout web adalah disain dasar untuk membuat tampilan suatu website terutama pada penataan elemen-elemen sebuah website. Elemen website umumnya terdiri dari; header, navigation, sidebar, content, dan footer.
Elemen header merupakan bagian kepala web, biasanya berisi nama web dan deskripsinya, biasanya juga dilengkapi dengan logo, banner, tombol login, atau menu utama web.
Elemen navigation merupakan bagian leher web, ya saya sering menyebutnya leher (hihi). Pada elemen ini, berisi navigasi menuju halaman lain / kategori konten. Navigasi sama juga dengan menu.
Elemen sidebar, atau saya sering menyebutnya bilah, ada bilah kiri atau bilah kanan. Umumnya website memiliki dua sidebar, yaitu sidebar kiri dan sidebar kanan, tapi untuk tampilan simple biasanya cukup menyertakan satu bilah saja yang umumnya sebelah kanan,
Elemen content, pada elemen ini merupakan bagian isi dari web. Isinya bisa berupa teks, gambar, atau juga video.
Elemen footer, pada elemen ini biasanya berisi lisensi penggunaan, peta situs, ataupun link ke website lain, kadang berisi juga maps, dan alamat kantor jika website tersebut merupakan web profil atau web bisnis.
Contoh Layout Web Menggunakan HTML
Berikut contoh-contoh layout website sederhana menggunakan kode HTML#1. Contoh layout web satu kolom
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <html><head><title>Layout web 1 kolom</title><body><table border="1"><!--header--><tr><td height="120px">HEADER</td></tr><!--navigation--><tr><td height="30px">NAVIGATION</td></tr><!--content--><tr><td height="400px">CONTENT</td></tr><!--footer--><tr><td height="200px">FOOTER</td></tr></table></body></head></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <html><head><title>Layout web 2 kolom</title><body><table border="1"><!--header--><tr><td colspan="2" height="120px">HEADER</td></tr><!--navigation--><tr><td colspan="2" height="30px">NAVIGATION</td></tr><!--content--><tr><td height="400px" width="720px">CONTENT</td><td height="400px" width="360px">SIDEBAR KANAN</td></tr><!--footer--><tr><td colspan="2" height="200px">FOOTER</td></tr></table></body></head></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <html><head><title>Layout web 3 kolom</title><body><table border="1"><!--header--><tr><td colspan="3" height="120px">HEADER</td></tr><!--navigation--><tr><td colspan="3" height="30px">NAVIGATION</td></tr><!--content--><tr><td height="400px" width="250px">SIDEBAR KIRI</td><td height="400px" width="400px">CONTENT</td><td height="400px" width="360px">SIDEBAR KANAN</td></tr><!--footer--><tr><td colspan="3" height="200px">FOOTER</td></tr></table></body></head></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <html><head><title>Layout web 3 kolom</title><body><table border="1" align="center"><!--header--><tr><td colspan="3" height="90px">HEADER</td></tr><!--navigation--><tr><td colspan="3" height="30px">NAVIGATION</td></tr><!--slide--><tr><td colspan="3" height="150px">SLIDE</td></tr><!--content--><tr><td colspan="2" height="400px" width="800px">CONTENT</td><td width="300px">SIDEBAR KANAN</td></tr><!--footer--><tr><td height="200px" width="400px">WIDGET 1</td><td height="200px"width="400px">WIDGET 2</td><td height="200px" width="400px">WIDGET 3</td></tr></table></body></head></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <html><head><title>Layout web 3 kolom</title><body><table border="1" align="center"><!--navbar--><tr><td colspan="3" height="30px">NAVBAR</td></tr><!--header--><tr><td height="150px" width="50px">LOGO</td><td colspan="2" height="150px">BANNER</td></tr><!--navigasi & searchbox--><tr><td colspan="2" width="800px">NAVIGATION</td><td width="300px"> <form><input type="search" size="50" placeholder="Search..."><input type="submit" value="Search"></form></td></tr><!--content--><tr><td colspan="2" height="400px" width="800px">CONTENT</td><td width="300px">SIDEBAR KANAN</td></tr><!--footer--><tr><td height="200px" width="400px">WIDGET 1</td><td height="200px"width="400px">WIDGET 2</td><td height="200px" width="400px">WIDGET 3</td></tr></table></body></head></html> |
Layout Web Menggunakan CSS
Dibawah ini akan ditampilkan kode layout web menggunakan CSS#6. Contoh Layout Web Sederhana Menggunakan HTML dan CSS
File Index dengan nama file: index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <html><head><meta charset="utf-8"><title>Layout Website Sederhana</title><link href="style.css" type="text/css" rel="stylesheet"></head><body><div class="wrap"> <div class="header"> <h1>HEADER</h1> </div> <div class="nav"> MENU </div> <div class="main"> <div class="content"> <h2>Content</h2> <p>Content Web</p> </div> <div class="sidebar"> <h2>Righr Sidebar</h2> </div> <div class="clear"></div> </div> <div class="footer"> <center><p>Copyright © 2017 www.modulkomputer.com</p></center> </div> </div></body></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| * {margin:0} body { font-family:arial,segoe ui; } .wrap { width:1000px; margin:0 auto; } .header { width:auto; background:#09C; padding:20px; color:#fff;} .clear {clear:both} .nav { width:auto; background:#000; padding:5px 20px; color:#FFF;} .main { width:100%; background:#6F9;} .content { float:left; width:66%; background:#FF9; padding:2%; min-height:400px;} .sidebar { float:right; width:26%; background:#6F9; padding:2%; } .clear {clear:both} .footer { width:auto; height:auto; padding:5px 10px; background:#333; color:#fff; } |
File index dengan nama file: index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <html> <head> <title>Layout Web News</title> <link href="style.css" type="text/css" rel="stylesheet"> </head> <body> <center> <div id="wrapper"> <div id="menu"> MENU </div> <div id="pencarian"> PENCARIAN </div> <div id="logo"> LOGO </div> <div id="header"> HEADER </div> <div id="nav"> NAV </div> <div id="berita1"> BERITA 1 </div> <div id="berita2"> BERITA 2 </div> <div id="berita3"> BERITA 3 </div> <div id="login"> LOGIN </div> <div id="footer"> FOOTER </div> </div> </center></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
| #wrapper{ width:1000px; height:750px; background:grey; margin-top:10px; margin-left:10px; margin-bottom:10px; margin-right 10px; padding:10px; }#menu { margin-bottom:10px; height:50px; width:750px; background:aqua; float:left;}#pencarian { margin-bottom:10px; margin-left:50px; height:50px; width:200px; background:red; float:left;}#logo { margin-bottom:10px; margin-right:20px; height:150px; width:150px; background:yellow; float:left;}#header { margin-bottom:10px; height:150px; width:810px; background:green; float:left; padding:10px; }#nav {margin-bottom:10px; height:50px; width:1000px; background:aqua; float:left;}#berita1 { margin-bottom:10px; margin-right:20px; height:250px; width: 250px; background:blue; float:left; clear:both;}#berita2 { margin-bottom:10px; margin-right:20px; margin-left:260px; margin-top:-260px; height:250px; width: 250px; background:blue; float:left; clear:both;} #berita3 { margin-bottom:10px; margin-right:20px; margin-left:520px; margin-top:-260px; height:250px; width: 250px; background:blue; float:left; clear:both;}#login { margin-bottom:10px; margin-left:800px; margin-top:-260px; height:200px; width:200px; background:brown; float:left;}#footer { margin-bottom:10px; height:150px; width:1000px; background:aqua; float:left; padding:0px; } |
