Pengertian Property Padding CSS
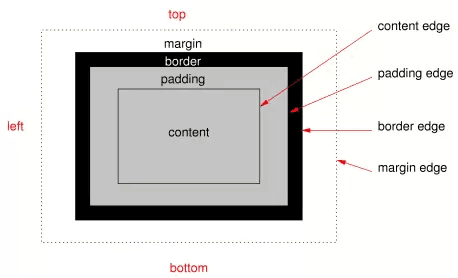
Padding adalah sebutan untuk spasi atau ruang diantara konten dan border. Gambar CSS Box Model berikut bisa menjelaskan dimana letak padding ini.
Seperti yang terlihat, padding berada diantara konten utama dengan border. Jadi, kenapa saya membahas border dulu sebelum padding? Ini karena untuk dapat melihat efek padding, kita harus menggunakan border. Tanpa border, padding akan susah untuk dilihat.
Penulisan Shorthand Notation Property Padding
Shorthand Notation adalah sebutan untuk penulisan singkat sebuah property CSS. Sebagai contoh, ketika kita menulis padding: 10px, maka padding ini sebenarnya sama dengan:
1
2
3
4
| padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px; |
Jika kita menulis padding: 10px 5px, maka ini sama dengan:
1
2
3
4
| padding-top: 10px;padding-right: 5px;padding-bottom: 10px;padding-left: 5px; |
Perhatikan bahwa nilai pertama (10px) digunakan untuk sisi atas dan bawah, sedangkan nilai kedua (5px) digunakan untuk sisi kiri dan kanan.
Jika property padding ditulis dengan 3 nilai, seperti padding: 10px 5px 3px, ini sama artinya dengan:
1
2
3
4
| padding-top: 10px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px; |
Jika property padding ditulis dengan 4 nilai, seperti padding: 10px 5px 3px 1px, ini sama artinya dengan:
1
2
3
4
| padding-top: 10px;padding-right: 5px;padding-bottom: 3px;padding-left: 1px; |
Bagaimana cara menghafal urutan ini? Yang paling mudah diingat adalah dengan mengikuti arah jaruh jam, yakni mulai dari atas, kanan, bawah dan kiri. Atau bisa juga dengan menggunakan kata “TRouBLe”, yang merupakan singkatan dari Top, Right, Bottom, dan Left.
Konsep penulisan shorthand notation ini sangat penting untuk dipahami. Karena hampir setiap property CSS yang menggunakan bidang sisi seperti padding dan margin menggunakan aturan penulisan yang sama.